Cara Mempercepat Artikel Terindeks Oleh Search Engine (Google dan Bing)
BloggingHalo Sobat Teknisi, apa kabar? semoga semua dalam keadaan sehat wal afiat. Pada artikel ini akan mencoba untuk menjawab pertanyaan kenapa artikel yang sudah di posting tidak terindeks oleh google.
Sebelumnya, untuk mengecek postingan sudah ada di indeks Google yaitu dengan cara mencopy kan URL dari postingan ke kolom pencarian Google, lalu jika tidak ditampilkan hasil artikelnya maka artikel tersebut belum terindeks oleh Google.
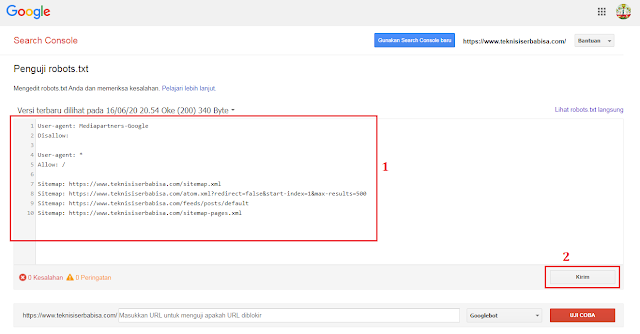
Pada artikel sebelumnya sudah pernah dibahas tentang membuat sitemap untuk dikirmkan ke Google Search Console agar setiap kita memposting artikel baru Google bisa menangkap artikel tersebut. Tapi Google membutuhkan waktu untuk mengindeksnya.
Google Search Console
Langkah pertama masuk ke akun Google Search Console
- Pada bilah kiri pilih Inspeksi URL,
- Akan muncul seperti kolom pencarian, masukkan URL artikel yang baru saja ditulis,
- Tunggu beberapa saat, jika Google telah selesai mencari URL akan muncul gambar "centang hijau" URL ada di Google,
- Selanjutnya pilih UJI URL AKTIF,
- Tunggu beberapa saat, jika Google telah selesai mencari URL akan muncul gambar "centang hijau" URL ada di Google,
- Selanjutnya pilih Minta Pengindeksan,
- Selesai, tunggulah kira-kira satu atau dua hari maka artikel sudah ada di indeks Google.
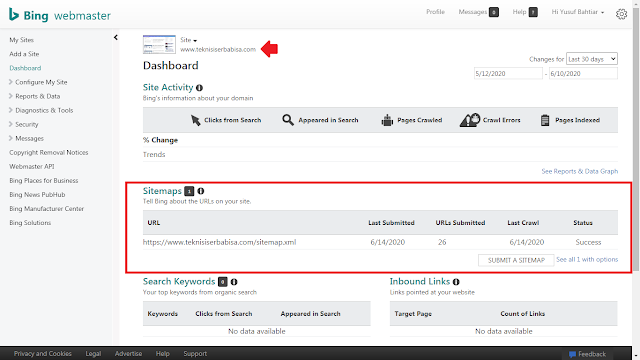
Bing Webmaster Tools
Langkah pertama masuk ke akun Bing Webmaster Tools
- Pada bilah kiri pilih URL Inspection,
- Akan muncul seperti kolom pencarian, masukkan URL artikel yang baru saja ditulis,
- Tunggu hingga proses loading selesai,
- Untuk lebih yakin, pilih Live URL,
- Tunggu hingga proses loading selesai,
- Pilih Request indexing,
- Tunggu sampai muncul notifikasi jika pengindeksan berhasil.
Begitu temen-temen cara agar artikel cepat terindeks oleh mesin pencari, jika artikel ini menarik silahkan untuk menekan tombol share agar temen lainnya juga tau informasi ini. terimakasih